Website für Fotografen: nicht zu viel zeigen, dafür das Richtige.
Website für Fotografen kommen manchmal ziemlich überladen daher. Viele große Bilder, Unmengen von Galerien und lange Ladezeiten schmälern den ersten Eindruck oft. Dabei suchen viele potenzielle Kunden nicht vor allem nach schönen großen Bildern. Wichtiger ist oftmals ein erster (schneller) guter Eindruck. Und der Eindruck, dass man gut und gerne mit dem Fotografen zusammen arbeiten könnte, weil es viele Anknüpfungspunkte gibt. Das können thematische Schwerpunkte sein oder die „passenden” Beispiele oder Ausrüstung.

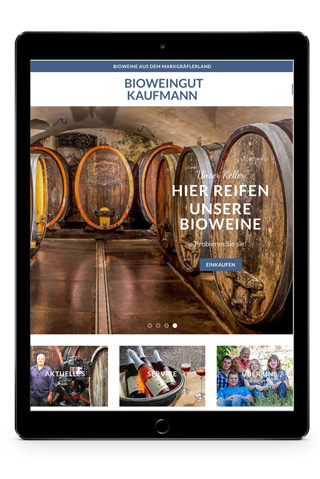
Hero ist die passende Bezeichnung für diesen großformatigen Foto-Auftritt auf der Startseite eines Weinguts.
Hero: Sei mein Foto-Held
Statt vieler großer Bilder, die auf der Startseite lange geladen werden, oder vieler kleiner Bilder, die keinen so richtig guten Eindruck machen, bietet sich das eine große Bild für Website für Fotografen an. In der Welt der Websites hat sich dafür der Begriff Hero eingebürgert. Eine Zeit lang war sogar ein WordPress-Theme standardmäßig dafür ausgelegt. Die vorgesehene Bildgröße war und ist 2000 x 1200 Pixel. Das hat ganz gut funktioniert und auch die Ladezeiten waren in Ordnung.
Wer so etwas heute auf seiner Website umsetzen möchte, der ist mit Baukästen wie Divi oder Elementor ganz gut bedient. Es gibt auch einige andere, oder die Möglichkeit sich ein Plugin oder eine Erweiterung dafür einzukaufen.
Die Luxus-Lösung ist sicher der Slider Revolution, der einmalig 85 $ kostet (oder in einem anderem Preis-Modell rund 35 € pro Jahr). Auf einer Fotografen-Website dürfte er am ehesten sein Geld wert sein. Die Versuchung ist groß, diesen großartigen Empfang auf einer Website für Fotografen noch weiter aufzuhübschen. Zum Beispiel dadurch, dass man nicht nur ein Bild zeigt, sondern gleich einen Slider in der Größe platziert, der mehrere Bilder nachlädt. Das funktioniert in der Regel gut, auch die responsive Darstellung ist vorhanden.
Was in der kleineren Ansicht eines Smartphones gezeigt wird, ist aber manchmal ganz unterschiedlich. Die einfacheren Lösungen zoomen bei einer verkleinerten Darstellung von Tablet oder Smartphone einfach nur in den zentralen Bereich. Und wenn das tolle Bild seinen optischen Schwerpunkt nicht gerade in der Mitte hat, verpufft der schöne Effekt des guten ersten Eindrucks auch auf einer Fotografen-Website.
Slider oder Galerie?
Diese beiden Möglichkeiten, um den Besuchern einer Website für Fotografen möglichst viele Bilder zu zeigen, sind Standard und in allen WordPress-Webseiten gut umsetzbar. Übrigens auch mit dem Standard-Gutenberg Theme. Das WordPress Slider Plugin Block Slider ist ein guter Anfang und kostenlos. Die Galerie ist sogar schon eingebaut in WordPress-Themes, aber für einen besseren Eindruck kann man ruhig ein Plugin bemühen.
Auch hier schneidet der Slider Revolution hervorragend ab. Aber wer schon für ein Plugin Geld ausgibt (und dann vielleicht auch für weitere), der kann sich überlegen, ob er nicht gleich in ein Baukastensystem wie Divi oder Elementor investiert. Die Wahrscheinlichkeit, dass man damit gleich ein paar weitere Extrawünsche abdeckt, ist ziemlich groß.
Wer einen besonderen Hingucker will, für den bietet sich die Gestaltung als Masonry an. Dafür gibt es diverse Plugins (für Divi ab 16 €) , aber man findet auch kostenlose Anleitungen, wie man das mit CSS umsetzen kann.


Vorher-Nachher Beispiele
Eine gute Möglichkeit, seine Expertise auf einer Website für Fotografen unter Beweis zu stellen, sind Beispiele für gute Bildbearbeitung. Lange Tutorials und Anleitungen sind dafür eine gute Möglichkeit. Sie stoßen aber vor allem bei einer Klientel auf Begeisterung. Und das sind in der Regel nicht unbedingt potenzielle Auftraggeber, sondern engagierte Fotografen, die selbst mehr aus ihren Bildern herausholen wollen.
Eindrücklicher und schneller kann man die Ergebnisse von Bildbearbeitung mit einfachen Slidern zeigen. Der Besucher kann den selbst einen Trennstrich von links nach rechts ziehen und diesen Vorher-Nachher-Effekt erzeugen. Und entgegen meinem üblichen Rat, in der Bildbearbeitung eher dezent vorzugehen, heißt es in diesem Fall kleckern statt klotzen.
Wenn die Unterschiede nur sehr dezent sind, wird auch das Verrtrauen in die Möglichkeiten der Bildbearbeitung durch den Fotografen eher gering sein. Es spricht also nichts dagegen, hier wirklich in die Trickkiste zu greifen und mit Photoshop oder Lightroom einen sehr deutlichen Unterschied zu erzielen, der nicht nur Fachleuten ins Auge springt.
Das obige Beispiel eignet sich in meinen Augen deswegen ganz gut, weil Herbstfarben im Foto normalerweise nicht so leuchtend sind, wie man sie in Erinnerung hat. Und Drohnenfotos sind in meinem Fall auch mit einem flachen Bildprofil aufgenommen, brauchen also auf jeden Fall Nachbearbeitung.
Das Plugin dafür heißt Twenty20 und ist in meinen Augen empfehlenswert. Ich nutze das hier für meine Blogseiten, weil diese nicht mit Divi gestaltet sind. Wer auch die Blogseiten mit Divi bearbeitet, der kann das ebenfalls kostenlose Plugin “before-after-images-for-divi” nutzen.

Zeig auf Deiner Website für Fotografen was Du hast: Die Ausrüstung muss nicht high-end sein, aber der Aufgabe angemessen.
Ausrüstungs-Seiten
Die eigene Ausrüstung zu zeigen hat etwas exhibitionistisches. Aber als Fotograf sollte man da über seinen Schatten springen. Natürlich ist der erste Einwand immer auch: Meine Ausrüstung ist nicht so aktuell / so gut / so teuer, wie sie sein sollte. Aber es ist besser, hier mit offenen Karten zu spielen. Wer sich „seinen” Fotografen nach einer bestimmten Kamera oder dem Preis der Ausstattung aussucht, der hat wohl ganz eigene Vorstellungen.
Aber natürlich ist es für manche Aufgaben schon hilfreich zu wissen, welche Einsatzbereiche eine Ausrüstung abdeckt. Wichtig ist dann für den Fotografen nur noch, dass diese Darstellung auch aktuell gehalten werden muss.